(All a) Flutter
I have been intending to try Flutter for a quite a while and I recently got around to it. I liked it. A lot.
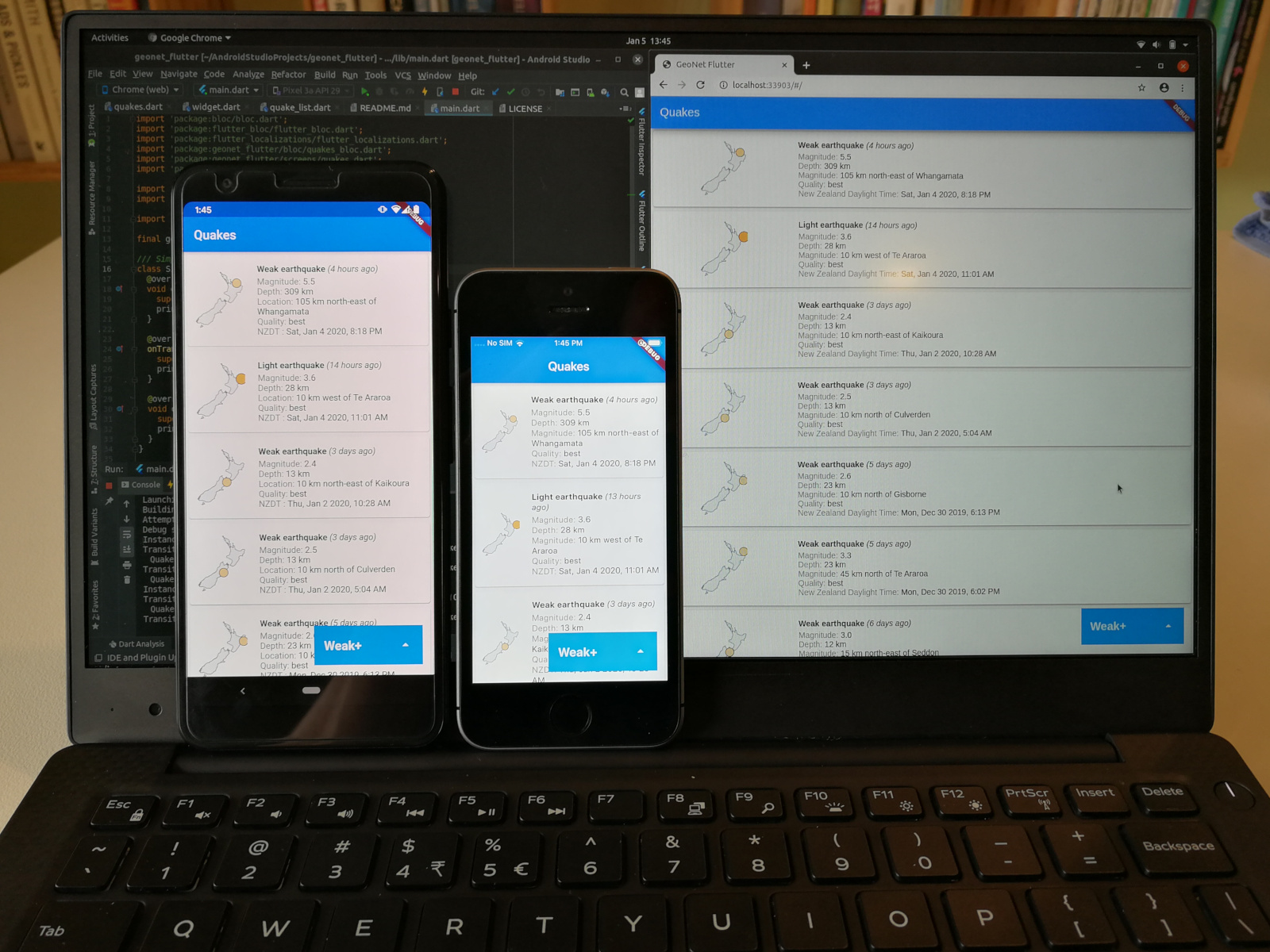
Flutter, from Google, allows you to build native compiled applications for mobile, web, and desktop from a single codebase. Sounds to good to be true? Here’s my test app, using earthquake data for New Zealand from the GeoNet API. The test app is running as a native application on Android and iOS as well as a Single Page Application in the browser. All from the same codebase. Couple this with the superb stateful hot reloading and ease of testing and I’m left feeling like an incredibly productive developer.

Try it Out
If you would like to try it out, the code for my test applicaiton is here https://github.com/gclitheroe/geonet_flutter
Things to Try
Here are some things you could try adding to the application.
Volcano Alert Levels
Add a screen showing Volcano Alert Levels (VAL) for New Zealand.
- Use the VAL data from the GeoNet API.
- The VAL are described here.
- This will involve adding some routing and navigation to the application.
Theme
I’ve used the default theme and overridden it in a UI widget or two.
- Try creating a theme for the app in a more extendable way.
- Try adding user preferences for a light or dark theme. BLoC might not be the best way to do this. Try a stateful widget as well.
Desktop
I haven’t run the application as a desktop app. Give it a try.
Things to Think About
So, should you be using Flutter? Here are some things to consider.
- If you’re new to mobile development then jump in and give it a go. You can be productive and learn a lot quickly. Flutter’s getting started docs are excellent. There is a lot of underlying platform complexity that is taken care of, and you can dip into this later if you need to.
- Think about the third party APIs you need. If there is not already a Dart package you may need to write one or use platform integration.
- Flutter is suited to ‘brand first’ apps. There are widget packages for building apps that use platform specific (Android and iOS) components. Maintaining multiple UI views may start to negate the productivity gains.
- If you currently program for mobile, you are already using between one and four programming languages (at least) and multiple UI design and testing tools. You might need to keep that complexity, or you might really enjoy reducing it.
- What are you going to do when the next player enters the mobile landscape with a new language and paradigm?
- Longevity is hard to predict. It’s worth considering, but the only way to ensure platform stability is probaby to build your own mobile device.
The Full Story
I started with a quick prototype and then spent a bit more time understanding what a production application might look like.
Architecture
I’ve used the Business Logic Component (BLoC) architecture with the help of bloc and flutter_bloc. The UI emits events and responds to streams of state from the BLoC component. This approach makes for very cleanly separated architecture which is easy to test.
Testing
There is very good support for testing. Particularly good is the ability to test UI widgets without needing to use virutual devices.
Internationalisation
There is built in support for internationalisation. It took some effort to set up, but was then easy to add to. I only tackled strings - I did not consider the harder problem of Metric versus Imperial units.
Observability
The BLoC package provides a BlocSupervisor and BlocDelegate that make it easy to add logging, analytics, and error handling in a single place.
Fun
I first programmed for mobile in July 2010 after being given a Nexus One at a developer workshop. It was exciting and also profoundly dissapointing; Java, XML, slow testing, and clumsy tooling made for an often frustrating developer experience. Having to write applications twice to cover Android and iOS was a hard sell and tedious work. Flutter gets rid of that duplication. Working with Flutter was fun and I was more productive. Give it a go, see what you think.
Resources
I found these resources particularly useful.